使用ESLint进行代码检查
ESLint是一个用于ECMAScript/JavaScript、JSX的可拔插设计的代码检查工具(linting utility),可以对代码风格进行检查,并发现潜在的BUG。ESLint类似于JSLint或者JSHint,但是:
- ESLint使用Espree来解析JavaScript代码
- ESLint使用抽象语法树来进行模式(Pattern)评估
- ESLint采用完全可拔插架构,每一个规则都是一个插件,你可以在运行时添加更多插件
要在工程中使用ESLint,可以进行局部安装。要使用ESLint提供的命令行工具,进行全局安装:
|
1 2 3 4 5 |
# 局部安装 cd reactstudy # 进入工程根目录 npm install eslint --save-dev # 全局安装 npm install -g eslint |
为了让全局安装的ESLint能够正常工作,插件、共享配置也必须全局的安装。
在工程中使用ESLint,首先应该初始化一个配置文件:
|
1 2 3 |
cd reactstudy ./node_modules/.bin/eslint --init # 根据提示,结合工程特点逐个回答问题,选择以JSON形式保存配置文件 |
初始化命令执行完毕后,工程的根目录会生成一个名为 .eslintrc.json 的配置文件。
可以手工调用ESLint命令行工具,执行代码检查:
|
1 2 3 4 |
# 调用全局安装的ESLint eslint yourfile.js # 调用局部安装的ESLint ./node_modules/.bin/eslint yourfile.js |
打开.eslintrc.json 文件可以看到类似下面的内容:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
{ "env": { "browser": true, "commonjs": true, "es6": true }, "extends": "eslint:recommended", "parserOptions": { "ecmaFeatures": { "experimentalObjectRestSpread": true, "jsx": true }, "sourceType": "module" }, "plugins": [ "react" ], "rules": { "indent": [ "error", 4 ], "linebreak-style": [ "error", "unix" ], "quotes": [ "error", "single" ], "semi": [ "error", "always" ] } } |
rules的属性包含了一系列ESLint需要执行的规则,rules的每个属性的名称都是ESLint的一个规则。属性的值是一个数组:
- 第一个元素指定该规则检查不通过时的错误级别:off/warn/error,或者0/1/2。如果设置为error,则检查的退出码设置为1
- 后续元素指定该规则的配置参数
extends属性指定将哪个共享配置作为起点,默认值是 "extends": "eslint:recommended" ,这导致ESLint规则列表中所有打钩的规则,都自动开启。你可以到npm仓库搜索“eslint-config”来发现更多的共享配置。如果你既不extends共享配置也不手工指定rules,则ESLint什么都不检查。
安装ESlint的Webpack加载器:
|
1 2 |
npm install eslint --save-dev npm install eslint-loader --save-dev |
修改Webpack 1.x的配置文件,添加:
|
1 2 3 4 5 |
module: { loaders: [ { test: /\.js$/, loader: "eslint-loader", exclude: /node_modules/ } ] } |
如果和编译器类的Webpack加载器一起使用,要注意顺序:
|
1 2 3 4 5 |
module: { loaders: [ { test: /\.js$/, loaders: [ "babel-loader", "eslint-loader" ], exclude: /node_modules/ }, ] } |
注意:和Webpack一起使用时,.eslintrc.json配置文件也是必须的。
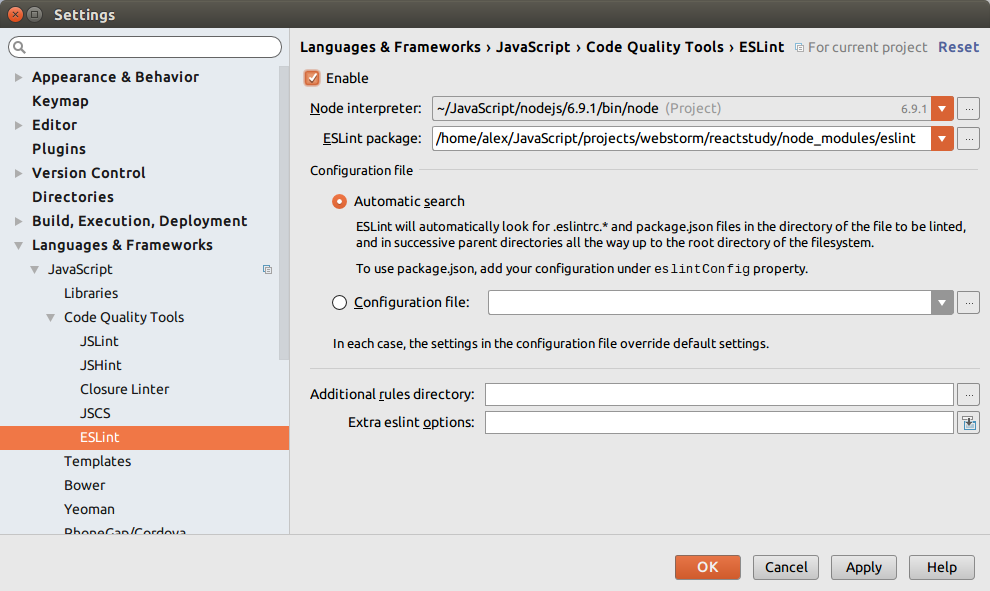
Settings ⇨ Languages&Frameworks ⇨ JavaScript ⇨ Code Quality Tools ⇨ ESLint,参考下图设置:

现象:提示 *** is defined but never used,但是JSX中的确使用了***
解决办法:在.eslintrc.json中添加:
|
1 2 3 4 5 6 7 8 |
{ "rules": { // 添加此规则: "react/jsx-uses-vars": [ "error" ] } } |

Leave a Reply