Cesium学习笔记
Cesium是一个基于JavaScript的开源框架,可用于在浏览器中绘制3D的地球,并在其上绘制地图(支持多种格式的瓦片服务),该框架不需要任何插件支持,但是浏览器必须支持WebGL。
Cesium支持多种数据可视化方式,可以绘制各种几何图形、导入图片,甚至3D模型。同时,Cesium还支持基于时间轴的动态数据展示,例如,我们可以用它绘制卫星运行轨迹。
下面的例子在浏览器中显示一个太空背景、具有地图覆盖的3D地球:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Cesium Example</title> <script src="Cesium-1.7.1/Build/CesiumUnminified/Cesium.js"></script> <link rel="stylesheet" type="text/css" href="Cesium-1.7.1/Build/CesiumUnminified/Widgets/widgets.css"></link> <style> html,body,#cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script type="text/javascript" src="index.js"></script> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
var viewer = new Cesium.Viewer( 'cesiumContainer', { animation : false,//是否创建动画小器件,左下角仪表 baseLayerPicker : false,//是否显示图层选择器 fullscreenButton : false,//是否显示全屏按钮 geocoder : false,//是否显示geocoder小器件,右上角查询按钮 homeButton : false,//是否显示Home按钮 infoBox : false,//是否显示信息框 sceneModePicker : false,//是否显示3D/2D选择器 selectionIndicator : false,//是否显示选取指示器组件 timeline : false,//是否显示时间轴 navigationHelpButton : false,//是否显示右上角的帮助按钮 scene3DOnly : true,//如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源 clock : new Cesium.Clock(),//用于控制当前时间的时钟对象 selectedImageryProviderViewModel : undefined,//当前图像图层的显示模型,仅baseLayerPicker设为true有意义 imageryProviderViewModels : Cesium.createDefaultImageryProviderViewModels(),//可供BaseLayerPicker选择的图像图层ProviderViewModel数组 selectedTerrainProviderViewModel : undefined,//当前地形图层的显示模型,仅baseLayerPicker设为true有意义 terrainProviderViewModels : Cesium.createDefaultTerrainProviderViewModels(),//可供BaseLayerPicker选择的地形图层ProviderViewModel数组 imageryProvider : new Cesium.OpenStreetMapImageryProvider( { credit :'', url : '//192.168.0.89:5539/planet-satellite/' } ),//图像图层提供者,仅baseLayerPicker设为false有意义 terrainProvider : new Cesium.EllipsoidTerrainProvider(),//地形图层提供者,仅baseLayerPicker设为false有意义 skyBox : new Cesium.SkyBox({ sources : { positiveX : 'Cesium-1.7.1/Skybox/px.jpg', negativeX : 'Cesium-1.7.1/Skybox/mx.jpg', positiveY : 'Cesium-1.7.1/Skybox/py.jpg', negativeY : 'Cesium-1.7.1/Skybox/my.jpg', positiveZ : 'Cesium-1.7.1/Skybox/pz.jpg', negativeZ : 'Cesium-1.7.1/Skybox/mz.jpg' } }),//用于渲染星空的SkyBox对象 fullscreenElement : document.body,//全屏时渲染的HTML元素, useDefaultRenderLoop : true,//如果需要控制渲染循环,则设为true targetFrameRate : undefined,//使用默认render loop时的帧率 showRenderLoopErrors : false,//如果设为true,将在一个HTML面板中显示错误信息 automaticallyTrackDataSourceClocks : true,//自动追踪最近添加的数据源的时钟设置 contextOptions : undefined,//传递给Scene对象的上下文参数(scene.options) sceneMode : Cesium.SceneMode.SCENE3D,//初始场景模式 mapProjection : new Cesium.WebMercatorProjection(),//地图投影体系 dataSources : new Cesium.DataSourceCollection() //需要进行可视化的数据源的集合 } ); var scene = viewer.scene; var canvas = viewer.canvas; var clock = viewer.clock; var camera = viewer.scene.camera; var entities = viewer.entities; |
可以加快时间的运行,并且模拟日光照射效果:
|
1 2 3 4 |
//加快时钟的运行 clock.multiplier = 0.1 * 60 * 60; //阳光照射区域高亮 scene.globe.enableLighting = true; |
通过以下代码,可以设置镜头位置与指向,Cesium的Camera对象提供了多种操控镜头的方法:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
//设置镜头位置与方向 camera.setView( { //镜头的经纬度、高度。镜头默认情况下,在指定经纬高度俯视(pitch=-90)地球 position : Cesium.Cartesian3.fromDegrees( 116.3, 39.9, 100000000 ),//北京100000公里上空 //下面的几个方向正好反映默认值 heading : Cesium.Math.toRadians( 0 ), pitch : Cesium.Math.toRadians( -90 ), roll : Cesium.Math.toRadians( 0 ) } ); //让镜头飞行(动画)到某个地点和方向 setTimeout( function() { camera.flyTo( { destination : Cesium.Cartesian3.fromDegrees( 116, 15, 6000000 ), orientation : { heading : Cesium.Math.toRadians( -15 ), pitch : Cesium.Math.toRadians( -65 ), roll : Cesium.Math.toRadians( 0 ) }, duration : 3,//动画持续时间 complete : function()//飞行完毕后执行的动作 { addEntities(); } } ); }, 1000 ); //监听键盘事件,用于平移或者旋转镜头 var ellipsoid = scene.globe.ellipsoid; canvas.onclick = function() { canvas.focus(); }; var flags = { looking : false, rotateLeft : false, rotateRight : false, moveUp : false, moveDown : false, moveLeft : false, moveRight : false }; var handler = new Cesium.ScreenSpaceEventHandler( canvas ); function getFlagForKeyCode( keyCode ) { switch ( keyCode ) { case 'W'.charCodeAt( 0 ) : //向下平移镜头 return 'moveDown'; case 'S'.charCodeAt( 0 ) : //向上平移镜头 return 'moveUp'; case 'A'.charCodeAt( 0 ) : //向右平移镜头 return 'moveRight'; case 'D'.charCodeAt( 0 ) : //向左平移镜头 return 'moveLeft'; case 'Q'.charCodeAt( 0 ) : //向右旋转镜头 return 'rotateRight'; case 'E'.charCodeAt( 0 ) : //向左旋转镜头 return 'rotateLeft'; default : return undefined; } } document.addEventListener( 'keydown', function( e ) { var flagName = getFlagForKeyCode( e.keyCode ); if ( typeof flagName !== 'undefined' ) { flags[flagName] = true; } }, false ); document.addEventListener( 'keyup', function( e ) { var flagName = getFlagForKeyCode( e.keyCode ); if ( typeof flagName !== 'undefined' ) { flags[flagName] = false; } }, false ); viewer.clock.onTick.addEventListener( function( clock ) { var cameraHeight = ellipsoid.cartesianToCartographic( camera.position ).height; var moveRate = cameraHeight / 100.0; if ( flags.rotateLeft ) { camera.rotateLeft( 0.01 ); } if ( flags.rotateRight ) { camera.rotateRight( 0.01 ); } if ( flags.moveUp ) { camera.moveUp( moveRate ); } if ( flags.moveDown ) { camera.moveDown( moveRate ); } if ( flags.moveLeft ) { camera.moveLeft( moveRate ); } if ( flags.moveRight ) { camera.moveRight( moveRate ); } } ); |
可以添加若干实体,实体可以用于组织多个可视化对象,下面的例子模拟了卫星波束的覆盖范围:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 |
/** * 根据偏移量计算目标点经纬度 * @param {} start 起始点经纬度数组,单位度 * @param {} offset 东北方向的偏移量,单位米 * @param {} 目标点经纬度数组,单位度 */ function offsetToLongLat( start, offset ) { var er = 6378137; var lat = parseFloat( start[1] ); var lon = parseFloat( start[0] ); var dn = parseFloat( offset[1] ); var de = parseFloat( offset[0] ); dLat = dn / er; var pi = Math.PI; var dLon = de / ( er * Math.cos( pi * lat / 180 ) ) return [ lon + dLon * 180 / pi, lat + dLat * 180 / pi ]; } /** * 通过绘制三角形模拟卫星光束效果 * @param {} entities 实体集 * @param {} stltPos 卫星三维坐标数组 * @param {} points 地面点 * @param {} color CSS颜色代码,例如#FF0000 */ function lightShinePolygon( entities, stltPos, points, color ) { for ( var i = 0; i < points.length; i += 2 ) { var array = [ stltPos[0], stltPos[1], stltPos[2], points[i], points[i + 1], 0 ]; if ( i + 2 == points.length ) { array.push( points[0] ); array.push( points[1] ); } else { array.push( points[i + 2] ); array.push( points[i + 3] ); } array.push( 0 ); entities.add( { polygon : { hierarchy : Cesium.Cartesian3.fromDegreesArrayHeights( array ), perPositionHeight : true, outline : false, material : Cesium.Color.fromAlpha( Cesium.Color.fromCssColorString( color ), .1 ) } } ); } } /** * 添加实体 */ function addEntities() { //卫星一 { var stltPos = [ 110.0, 40.0, 2500000 ]; entities.add( { position : Cesium.Cartesian3.fromDegrees.apply( this, stltPos ), billboard : { image : 'images/satellite-1.png', horizontalOrigin : Cesium.HorizontalOrigin.CENTER, verticalOrigin : Cesium.VerticalOrigin.BOTTOM, //垂直方向位置计算基准设为底部,默认中心 width : 92, height : 36 } } ); //一个多边形覆盖范围 { var color = '#FF0000'; //模拟光照效果的若干多边形 var points = [ 100, 48, 110, 40, 115, 40, 120, 43, 120, 55 ]; lightShinePolygon( entities, stltPos, points, color ); //地面多边形 entities.add( { polygon : { hierarchy : Cesium.Cartesian3.fromDegreesArray( points ), outline : true, outlineColor : Cesium.Color.fromAlpha( Cesium.Color.fromCssColorString( color ), .4 ), material : Cesium.Color.fromAlpha( Cesium.Color.fromCssColorString( color ), .3 ) } } ); } //一个圆形覆盖范围 { var r = 600000;//半径 var color = '#0000FF'; //圆心 var ecLong = 110.0; var ecLat = 30.0; var ec = Cesium.Cartesian3.fromDegrees( ecLong, ecLat, 0 ); //模拟光照效果的若干多边形 var points = []; for ( var i = 0; i < 360; i += 30 ) { var coord = offsetToLongLat( [ ecLong, ecLat ], [ Math.cos( Math.PI * i / 180 ) * r, Math.sin( Math.PI * i / 180 ) * r ] ); points.push( coord[0] ); points.push( coord[1] ); } lightShinePolygon( entities, stltPos, points, color ); //圆 viewer.entities.add( { position : ec, ellipse : { semiMinorAxis : r, semiMajorAxis : r, height : 0.0, outline : true, outlineColor : Cesium.Color.fromAlpha( Cesium.Color.fromCssColorString( color ), .4 ), material : Cesium.Color.fromAlpha( Cesium.Color.fromCssColorString( color ), .3 ) } } ); } } } |
Cesium提供Entity API来绘制空间数据,例如点、标记、标签、线、3D模型、形状、立体形状(volume)。
Cesium提供两类API:
- 面向图形开发人员的底层API,通常称为“Primitive API”。该API暴露最小限度的抽象,使用图形学术语,具有很大的灵活性,需要具有图形学编程的知识
- 高级别的数据驱动的API,称为“Entity API”。该API使用一致性设计的、高级别的对象来管理一组相关性的可视化对象,其底层使用Primitive API
下面是Entity API的简单例子,用红色半透明区域标记出美国怀俄明州:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
var viewer = new Cesium.Viewer('cesiumContainer'); //创建一个查看器(Viewer widget) var wyoming = viewer.entities.add({ //添加一个实体,仅需要传递一个简单JSON对象,返回值是一个Entity对象 name : 'Wyoming', polygon : { hierarchy : Cesium.Cartesian3.fromDegreesArray([//一组地理坐标 -109.080842,45.002073, -105.91517,45.002073, -104.058488,44.996596, -104.053011,43.002989, -104.053011,41.003906, -105.728954,40.998429, -107.919731,41.003906, -109.04798,40.998429, -111.047063,40.998429, -111.047063,42.000709, -111.047063,44.476286, -111.05254,45.002073]), material : Cesium.Color.RED.withAlpha(0.5), //材质 outline : true, //是否显示轮廓 outlineColor : Cesium.Color.BLACK //轮廓的颜色 } }); viewer.zoomTo(wyoming);//缩放、平移视图使实体可见 |
| 形状 | 代码示例 | ||
| 立方体 (Boxes) |
|
||
| 圆和椭圆 (Circles Ellipses) |
|
||
| 走廊 (Corridor) |
|
||
| 圆柱和圆锥 (Cylinder Cones) |
|
||
| 多边形 (Polygons) |
|
||
| 多段线 (Polylines) |
|
||
| 多段线体 (Polyline Volumes) |
|
||
| 矩形 (Rectangles) |
|
||
| 球和椭球 (Spheres Ellipsoids) |
|
||
| 墙 (Walls) |
|
多数形状均支持通过一致的方式来设置属性、控制外观:
- fill:布尔型,用于指定目标形状是否被填充
- outline:布尔型,用于指定是否绘制形状的边缘
- material:如果fill为true,该属性可以控制填充的材质类型
一个例外是多段线,可以设置outlineWidth 、outlineColor、glowPower 等属性。
所有的形状均默认均是沿着地表的,目前圆形、椭圆、矩形可以在一定高度浮空显示,或者拉伸为Volume。
需要注意:Cesium总是使用米、弧度、秒为度量单位。下面是一个例子:
|
1 2 |
wyoming.polygon.height = 200000; //设置高度 wyoming.polygon.extrudedHeight = 250000; //设置拉伸高度 |
除非显式禁用,点击实体后会显示SelectionIndicator小器件,以及一个信息框。通过设置Entity.description,可以在信息框中显示任何HTML内容。
zoomTo方法可以立即定位到某个位置,而flyTo则是通过动画方式转移到某个位置,这两个方法均可以传递EntityCollection对象,并且均是异步方法,返回一个Promises对象
默认情况下,镜头是朝北、45度倾斜查看地球。下面的代码可以让镜头朝东、倾斜三十度查看:
|
1 2 3 4 5 6 7 8 9 10 |
//镜头顺时针旋转九十度,即东向 var heading = Cesium.Math.toRadians(90); //镜头倾斜30度俯视 var pitch = Cesium.Math.toRadians(-30); viewer.zoomTo(wyoming, new Cesium.HeadingPitchRange(heading, pitch)).then(function(result){ //执行完毕后,进行的动作 if (result) { //如果镜头切换成功,则result=true viewer.selectedEntity = wyoming; } }); |
有时需要镜头跟踪某个实体(使居中)而不是地球,可以使用如下代码:
|
1 2 |
wyoming.position = Cesium.Cartesian3.fromDegrees(-107.724, 42.68); viewer.trackedEntity = wyoming; //跟踪某个实体。如果调用zoomTo、flyTo自动取消跟踪 |
EntityCollection对象是一个从Entity Id到Entity的关联数组,其提供例如add、remove、removeAll之类的常规函数,用于添加或者删除某个Entity:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
//添加一个实体,并且提供ID viewer.entities.add({ id : '182bdba4-2b3e-47ae-bf0b-83f6fde285fd' }); //获取一个实体 var entity = viewer.entities.getById('uniqueId') //获取一个实体,如果不存在则创建之 var entity = viewer.entities.getOrCreateEntity('uniqueId'); //当添加、删除、修改EntityCollection中的Entity时,可以获得事件通知 function onChanged(collection, added, removed, changed){ //add、removed、changed是增删改的Entity数组 for(var i = 0; i < added.length; i++) { } } viewer.entities.collectionChanged.addEventListener(onChanged); //大批量操作时,临时禁用事件可以提高性能 viewer.entities.suspendEvents(); //执行各种Entity操作 viewer.entities.resumeEvents(); |
添加一个点、标签或者图标很简单:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
var viewer = new Cesium.Viewer( 'cesiumContainer' ); var citizensBankPark = viewer.entities.add( { name : 'Citizens Bank Park', position : Cesium.Cartesian3.fromDegrees( -75.166493, 39.9060534 ), point : { //点 pixelSize : 5, color : Cesium.Color.RED, outlineColor : Cesium.Color.WHITE, outlineWidth : 2 }, label : { //文字标签 text : 'Citizens Bank Park', font : '14pt monospace', style : Cesium.LabelStyle.FILL_AND_OUTLINE, outlineWidth : 2, verticalOrigin : Cesium.VerticalOrigin.BOTTOM, //垂直方向以底部来计算标签的位置 pixelOffset : new Cesium.Cartesian2( 0, -9 ) //偏移量 } billboard : { //图标 image : 'http://localhost:81/images/2015/02-02/Philadelphia_Phillies.png', width : 64, height : 64 }, } ); viewer.zoomTo( viewer.entities ); |
Cesium支持glTF格式的3D模型,glTF是WebGL、 OpenGL ES、 OpenGL的一种运行时模型格式,在Cesium中创建3D模型很简单:
|
1 2 3 4 5 6 7 8 9 10 |
var viewer = new Cesium.Viewer('cesiumContainer'); var entity = viewer.entities.add({ position : Cesium.Cartesian3.fromDegrees(-123.0744619, 44.0503706), model : { uri : '../../SampleData/models/CesiumGround/Cesium_Ground.gltf' }, scale : 1,//和原始大小相比的缩放比例 minimumPixelSize :100 //最小尺寸,防止太小而看不见 }); viewer.trackedEntity = entity; |
默认情况下,模型竖直放置、并且面向东面。可以指定四元组(Quaternion)给Entity.orientation属性,以改变放置的方向:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var viewer = new Cesium.Viewer('cesiumContainer'); var position = Cesium.Cartesian3.fromDegrees(-123.0744619, 44.0503706); //位置 var heading = Cesium.Math.toRadians(45.0);//绕垂直于地心的轴旋转 var pitch = Cesium.Math.toRadians(15.0); //绕纬度线旋转 var roll = Cesium.Math.toRadians(0.0); //绕经度线旋转 var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, heading, pitch, roll); var entity = viewer.entities.add({ position : position, orientation : orientation, model : { uri : '../../SampleData/models/CesiumGround/Cesium_Ground.gltf' } }); viewer.trackedEntity = entity; |
例子中的heading(yaw)、pitch、roll对应了绕Z(垂直轴)、Y(维度方向)、X(经度方向)进行旋转,正数表示顺时针旋转(由于相对运动,在浏览器上看起来是地球在逆时针旋转),可以参考下图理解(人面向北面,摇头heading、点头pitch、歪头roll):
Cesium提供了一些快捷方式来设置属性,例如outline:true,但是尝试使用e.polygon.outline这样的形式来获取轮廓时,会得到一个ConstantProperty对象,如果不使用快捷方式,则需要编写更多的代码,例如:
|
1 2 |
polygon.outline = new Cesium.ConstantProperty(true); polygon.outlineColor = new Cesium.ConstantProperty(Cesium.Color.BLACK); |
所有属性的实例均是Property的子类型,引入属性类层次而不是使用基本类型的原因是,某些属性是随着时间而变化的。
要得到属性的原始值,需要调用Property.getValue()方法,例如:
|
1 2 |
//获取当前时间点,多边形轮廓是否存在 polygon.outline.getValue(viewer.clock.currentTime) |
我们可以通过Primitive API来操控几何图形及其外观,或者绘制各种特殊的形状。需要先得到Scene对象,然后在其上添加Primitive对象:
|
1 2 3 4 5 6 7 8 |
var viewer = new Cesium.Viewer('cesiumContainer'); var scene = viewer.scene; scene.primitives.add(new Cesium.RectanglePrimitive({ //绘制矩形 rectangle : Cesium.Rectangle.fromDegrees(-100.0, 20.0, -90.0, 30.0), material : Cesium.Material.fromType('Dot') //设置材质 })); |
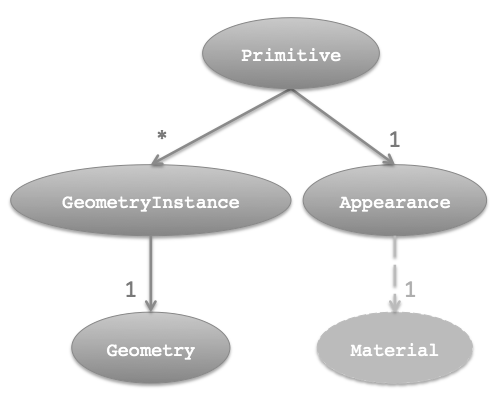
Primitive由两个部分组成:
- 几何形状(Geometry):定义了Primitive的结构,例如三角形、线条、点等
- 外观(Appearance ):定义Primitive的着色(Sharding),包括GLSL(OpenGL着色语言,OpenGL Shading Language)顶点着色器和片段着色器( vertex and fragment shaders),以及渲染状态(render state)
Cesium支持以下几何图形:
| 几何图形 | 说明 |
| BoxGeometry | 立方体 |
| BoxOutlineGeometry | 仅有轮廓的立方体 |
| CircleGeometry | 圆形或者拉伸的圆形 |
| CircleOutlineGeometry | 只有轮廓的圆形 |
| CorridorGeometry | 走廊:沿着地表的多段线,且具有一定的宽度,可以拉伸到一定的高度 |
| CorridorOutlineGeometry | 只有轮廓的走廊 |
| CylinderGeometry | 圆柱、圆锥或者截断的圆锥 |
| CylinderOutlineGeometry | 只有轮廓的圆柱、圆锥或者截断的圆锥 |
| EllipseGeometry | 椭圆或者拉伸的椭圆 |
| EllipseOutlineGeometry | 只有轮廓的椭圆或者拉伸的椭圆 |
| EllipsoidGeometry | 椭球体 |
| EllipsoidOutlineGeometry | 只有轮廓的椭球体 |
| RectangleGeometry | 矩形或者拉伸的矩形 |
| RectangleOutlineGeometry | 只有轮廓的矩形或者拉伸的矩形 |
| PolygonGeometry | 多边形,可以具有空洞或者拉伸一定的高度 |
| PolygonOutlineGeometry | 只有轮廓的多边形 |
| PolylineGeometry | 多段线,可以具有一定的宽度 |
| SimplePolylineGeometry | 简单的多段线 |
| PolylineVolumeGeometry | 多段线柱体 |
| PolylineVolumeOutlineGeometry | 只有轮廓的多段线柱体 |
| SphereGeometry | 球体 |
| SphereOutlineGeometry | 只有轮廓的球体 |
| WallGeometry | 墙 |
| WallOutlineGeometry | 只有轮廓的墙 |
使用Geometry和Appearance 具有以下优势:
- 性能:绘制大量Primitive时,可以将其合并为单个Geometry以减轻CPU负担、更好的使用GPU。合并Primitive由web worker线程执行,UI保持响应性
- 灵活性:Geometry与Appearance 解耦,两者可以分别进行修改
- 低级别访问:易于编写GLSL 顶点、片段着色器、使用自定义的渲染状态
同时,具有以下劣势:
- 需要编写更多地代码
- 需要对图形编程有更多的理解,特别是OpenGL的知识
使用来Geometry、Appearance 改写上面的例子,代码为:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var viewer = new Cesium.Viewer('cesiumContainer'); var scene = viewer.scene; //GeometryInstance是Geometry的一个容器 var instance = new Cesium.GeometryInstance({ geometry : new Cesium.RectangleGeometry({ rectangle : Cesium.Rectangle.fromDegrees(-100.0, 20.0, -90.0, 30.0), vertexFormat : Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT }) }); //使用抽象的Primitive而不是RectanglePrimitive scene.primitives.add(new Cesium.Primitive({ geometryInstances : instance, //使用该外观,可以使矩形覆盖在地球表面,或者悬浮一定的高度 appearance : new Cesium.EllipsoidSurfaceAppearance({ material : Cesium.Material.fromType('Dot') }) })); |
合并多个GeometryInstances 为一个Primitive可以极大的提高性能,下面的例子创建了2592一颜色各异的矩形,覆盖整个地球 :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
var viewer = new Cesium.Viewer( 'cesiumContainer' ); var scene = viewer.scene; var instances = []; for ( var lon = -180.0; lon < 180.0; lon += 5.0 ) { for ( var lat = -90.0; lat < 90.0; lat += 5.0 ) { instances.push( new Cesium.GeometryInstance( { geometry : new Cesium.RectangleGeometry( { rectangle : Cesium.Rectangle.fromDegrees( lon, lat, lon + 5.0, lat + 5.0 ) } ), attributes : { color : Cesium.ColorGeometryInstanceAttribute.fromColor( Cesium.Color.fromRandom( { alpha : 0.5 } ) ) } } ) ); } } scene.primitives.add( new Cesium.Primitive( { geometryInstances : instances, //合并 //某些外观允许每个几何图形实例分别指定某个属性,例如: appearance : new Cesium.PerInstanceColorAppearance() } ) ); |
即使多个 GeometryInstance被合并为单个Primitive,让然可以独立的被访问。我们可以为每一个GeometryInstance指定一个id,并且可以通过Scene.pick来判断该实例是否被选取:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
var viewer = new Cesium.Viewer( 'cesiumContainer' ); var scene = viewer.scene; var instance = new Cesium.GeometryInstance( { geometry : new Cesium.RectangleGeometry( { rectangle : Cesium.Rectangle.fromDegrees( -100.0, 30.0, -90.0, 40.0 ) } ), id : 'rectangle-1', attributes : { color : Cesium.ColorGeometryInstanceAttribute.fromColor( Cesium.Color.RED ) } } ); scene.primitives.add( new Cesium.Primitive( { geometryInstances : instance, appearance : new Cesium.PerInstanceColorAppearance() } ) ); var handler = new Cesium.ScreenSpaceEventHandler( scene.canvas ); //设置单击事件的处理句柄 handler.setInputAction( function( movement ) { var pick = scene.pick( movement.position ); if ( Cesium.defined( pick ) && ( pick.id === 'rectangle-1' ) ) { console.log( '矩形被选取' ); } }, Cesium.ScreenSpaceEventType.LEFT_CLICK ); |
上面的例子中,我们已经用到了GeometryInstances,注意GeometryInstance与Geometry的关系:前者是后者的容器,多个Instance可以共用一个Geometry,并且可以通过GeometryInstances.modelMatrix属性提供不同position、scale、rotate等位置、缩放、旋转信息。例如,下面的例子使用同一个Geometry绘制了两个Instance,一个位于另一个的上方:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
var viewer = new Cesium.Viewer( 'cesiumContainer' ); var scene = viewer.scene; var ellipsoidGeometry = new Cesium.EllipsoidGeometry( { vertexFormat : Cesium.PerInstanceColorAppearance.VERTEX_FORMAT, radii : new Cesium.Cartesian3( 300000.0, 200000.0, 150000.0 )//三轴半径 } ); //下方的实例 var cyanEllipsoidInstance = new Cesium.GeometryInstance( { geometry : ellipsoidGeometry, modelMatrix : Cesium.Matrix4.multiplyByTranslation( Cesium.Transforms.eastNorthUpToFixedFrame( Cesium.Cartesian3.fromDegrees( -100.0, 40.0 ) ), new Cesium.Cartesian3( 0.0, 0.0, 150000.0 ) ), attributes : { color : Cesium.ColorGeometryInstanceAttribute.fromColor( Cesium.Color.CYAN ) } } ); //上方的实例 var orangeEllipsoidInstance = new Cesium.GeometryInstance( { geometry : ellipsoidGeometry, modelMatrix : Cesium.Matrix4.multiplyByTranslation( Cesium.Transforms.eastNorthUpToFixedFrame( Cesium.Cartesian3.fromDegrees( -100.0, 40.0 ) ), new Cesium.Cartesian3( 0.0, 0.0, 450000.0 ) ), attributes : { color : Cesium.ColorGeometryInstanceAttribute.fromColor( Cesium.Color.ORANGE ) } } ); scene.primitives.add( new Cesium.Primitive( { geometryInstances : [ cyanEllipsoidInstance, orangeEllipsoidInstance ], appearance : new Cesium.PerInstanceColorAppearance( { translucent : false, closed : true } ) } ) ); |
在添加到Primitive中以后,让然可以修改几何图形的某些属性:
- 颜色:如果Primitive设置了PerInstanceColorAppearance外观,则可以修改ColorGeometryInstanceAttribute类型的颜色
- 可见性:任何实例可以修改可见性
示例代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
var viewer = new Cesium.Viewer( 'cesiumContainer' ); var scene = viewer.scene; var circleInstance = new Cesium.GeometryInstance( { geometry : new Cesium.CircleGeometry( { center : Cesium.Cartesian3.fromDegrees( -95.0, 43.0 ), radius : 250000.0, vertexFormat : Cesium.PerInstanceColorAppearance.VERTEX_FORMAT } ), attributes : { color : Cesium.ColorGeometryInstanceAttribute.fromColor( new Cesium.Color( 1.0, 0.0, 0.0, 0.5 ) ), show : new Cesium.ShowGeometryInstanceAttribute( true ) //显示或者隐藏 }, id : 'circle' } ); var primitive = new Cesium.Primitive( { geometryInstances : circleInstance, appearance : new Cesium.PerInstanceColorAppearance( { translucent : false, closed : true } ) } ); scene.primitives.add( primitive ); //定期修改颜色 setInterval( function() { var attributes = primitive.getGeometryInstanceAttributes( 'circle' );//获取某个实例的属性集 attributes.color = Cesium.ColorGeometryInstanceAttribute.toValue( Cesium.Color.fromRandom( { alpha : 1.0 } ) ); }, 2000 ); |
Primitive由两个重要部分组成:几何图形实例、外观,一个Primitive只能有一个外观,而可以有多个实例。几何图形定义了结构,外观定义了每个像素被如何着色,外观可能使用材质(Material)。这些对象的关系如下图所示:
Cesium支持下表列出的外观:
| 外观 | 说明 |
| MaterialAppearance | 支持各种Geometry类型的外观,支持使用材质来定义着色 |
| EllipsoidSurfaceAppearance | MaterialAppearance的一个版本。假设几何图形与地表是平行的,并且依此来进行顶点属性(vertex attributes)的计算 |
| PerInstanceColorAppearance | 让每个实例使用自定义的颜色来着色 |
| PolylineMaterialAppearance | 支持使用材质来着色多段线 |
| PolylineColorAppearance | 使用每顶点或者每片段(per-vertex or per-segment )的颜色来着色多段线 |
外观定义了需要在GPU上执行的完整的GLSL顶点、片段着色器,通常不需要修改这一部分,除非需要定义自己的外观。
外观还定义了完整的render state,用于在绘制Primitive时控制GPU的状态,可以直接或者通过高层API来定义render state:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//下面的外观可用于定义一个Viewer不可进入的不透明盒子 var appearance = new Cesium.PerInstanceColorAppearance( { translucent : false, closed : true } ); //下面的代码效果同上 var translucent = new Cesium.PerInstanceColorAppearance( { renderState : { depthTest : { enabled : true }, cull : { enabled : true, face : Cesium.CullFace.BACK } } } ); |
一旦外观被创建,其render state就不可再变,但是其材质是可以替换的。另外Primitive的外观也是不可修改的。
大部分外观具有flat、faceForward属性,可以间接的控制GLSL 着色器:
- flat:扁平化着色,不考虑光线的作用
- faceForward:布尔值,控制光照效果
需要注意,不是所有外观和所有几何图形可以搭配使用,例如EllipsoidSurfaceAppearance与WallGeometry就不能搭配,原因是后者是垂直于地表的。
即使外观与几何图形兼容,它们还必须有匹配的顶点格式(vertex formats)—— 即几何图形必须具有外观可以作为输入的数据格式,在创建Geometry时可以提供VertexFormat。
为了简便,可以让Geometry计算所有顶点属性(vertex attributes),以使之适用于任何外观,但这样做效率较差:
|
1 2 3 |
var geometry = new Cesium.RectangleGeometry( { vertexFormat : Cesium.VertexFormat.ALL } ); |
而如果我们使用外观EllipsoidSurfaceAppearance,其实只需要知道位置:
|
1 2 3 |
var geometry = new Ceisum.RectangleGeometry( { vertexFormat : Ceisum.VertexFormat.POSITION_ONLY } ); |
大部分外观具有vertexFormat属性或者VERTEX_FORMAT 静态常量,创建形状时只需要使用这些顶点格式即可:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var geometry = new Ceisum.RectangleGeometry( { vertexFormat : Ceisum.EllipsoidSurfaceAppearance.VERTEX_FORMAT } ); var geometry2 = new Ceisum.RectangleGeometry( { vertexFormat : Ceisum.PerInstanceColorAppearance.VERTEX_FORMAT } ); var appearance = new Ceisum.MaterialAppearance(); var geometry3 = new Ceisum.RectangleGeometry( { vertexFormat : appearance.vertexFormat } ); |
此外,两个形状必须具有匹配的vertexFormat,才能被合并到一个Primitive中。
我们可以转换、加载并且在Cesium中使用3D模型。Cesium支持glTF(一个新兴的Web 3D模型工业标准)格式的3D模型,并且提供在线的 COLLADA - glTF转换工具。Cesium针对3D模型支持关键帧动画、皮肤、单独节点选取等特性。
Cesium自带了三个模型:飞机、车辆、人。下面的例子载入一个车辆模型:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var scene = viewer.scene; //创建坐标 var coord = Cesium.Cartesian3.fromDegrees( -75.62898254394531, 40.02804946899414, 0.0 ); //创建一个东(X,红色)北(Y,绿色)上(Z,蓝色)的本地坐标系统 var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame( coord ); // 改变3D模型的模型矩阵,可以用于移动物体 // 物体的世界坐标 = 物体的模型坐标 * 世界矩阵 var model = scene.primitives.add( Cesium.Model.fromGltf( {//异步的加载模型 url : '../../SampleData/models/CesiumGround/Cesium_Ground.gltf', modelMatrix : modelMatrix, //模型矩阵 scale : 200.0 //缩放 } ) ); |
Cesium自带的3个模型已经内嵌了动画关键桢,如果需要播放动画,可以在调用Model.fromGltf后添加以下代码:
|
1 2 3 4 5 6 7 8 |
Cesium.when( model.readyPromise ).then( function( model ) { model.activeAnimations.addAll( {//播放模型中全部动画,如果需要播放单个动画,可以调用add,传入动画id loop : Cesium.ModelAnimationLoop.REPEAT, //直到被移出activeAnimations,一直播放 speedup : 0.5, //加速播放 reverse : true //逆序播放 } ); } ); |
动画与Cesium的时钟系统同步化。
与其它Primitive一样,对3D模型的选取也是被支持的,当前点击的glTF node id、glTF mess一并被获取:
|
1 2 3 4 5 6 7 8 9 |
var handler = new Cesium.ScreenSpaceEventHandler( scene.canvas ); handler.setInputAction( function( movement ) { var pick = scene.pick( movement.endPosition ); if ( Cesium.defined( pick ) && Cesium.defined( pick.node ) && Cesium.defined( pick.mesh ) ) { console.log( 'node: ' + pick.node.name + '. mesh: ' + pick.mesh.name ); } }, Cesium.ScreenSpaceEventType.MOUSE_MOVE ); |
Cesium支持多种标准化格式的GIS瓦片服务,可以把栅格图层绘制到地球的表面。这些图层的亮度、对比度、色相均可以动态调整:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
//初始化一个查看器,并且提供一个栅格图层 var viewer = new Cesium.Viewer( 'cesiumContainer', { imageryProvider : new Cesium.ArcGisMapServerImageryProvider( { url : 'http://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer' } ), baseLayerPicker : false } ); //添加另外一个图层 var layers = viewer.scene.imageryLayers; var blackMarble = layers.addImageryProvider( new Cesium.TileMapServiceImageryProvider( { url : '//cesiumjs.org/tilesets/imagery/blackmarble', maximumLevel : 8, credit : 'Black Marble imagery courtesy NASA Earth Observatory' } ) ); //设置图层的透明度 blackMarble.alpha = 0.5; //设置图层的亮度 blackMarble.brightness = 2.0; //添加一个图层,在特定位置绘制一个图片 layers.addImageryProvider(new Cesium.SingleTileImageryProvider({ url : '../images/Cesium_Logo_overlay.png', rectangle : Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75) })); |
Cesium支持3D地形图、水体特效,下面的代码添加该特性:
|
1 2 3 4 |
var terrainProvider = new Cesium.CesiumTerrainProvider( { url : '//assets.agi.com/stk-terrain/world' } ); viewer.terrainProvider = terrainProvider; |
需要注意的是,地形图、栅格图层是分别处理的,默认的栅格图层覆盖在地形图的上面。任何栅格图层均可与地形图搭配使用。
下面的代码可以启用光照、水体效果:
|
1 2 3 4 5 6 |
var terrainProvider = new Cesium.CesiumTerrainProvider( { url : '//assets.agi.com/stk-terrain/world', requestVertexNormals : true } ); viewer.terrainProvider = terrainProvider; viewer.scene.globe.enableLighting = true; |
Cesium提供了以下默认鼠标行为:
- 单击并拖拽球体:旋转地球,镜头俯角不变
- 单击并拖拽空间:滚动roll、俯仰pitch镜头
- 右击并拖拽、中键滚动:缩放镜头
- 中键拖拽:沿着地表的点旋转镜头
调用camera.setView()可以设置相机的位置和方向:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
camera.setView( { positionCartographic : new Cesium.Cartographic( longitude, latitude, height ), heading : headingAngle, pitch : pitchAngle, roll : rollAngle } ); //确保指定的东西南北范围进入视野 var west = Cesium.Math.toRadians( -77.0 ); var south = Cesium.Math.toRadians( 38.0 ); var east = Cesium.Math.toRadians( -72.0 ); var north = Cesium.Math.toRadians( 42.0 ); var extent = new Cesium.Extent( west, south, east, north ); camera.viewExtent( extent, Cesium.Ellipsoid.WGS84 ); |
Camera
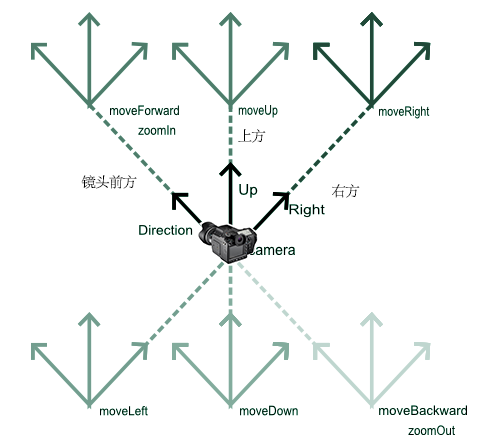
相机对象表示当前镜头的位置(position)、方向(orientation)、参考坐标系(reference frame)、视见体(View Frustum)。
move*、zoom*方法用于沿着镜头的原点(orientation )或者一个给定的矢量来变换(translate)镜头的位置。移动过程中方向保持固定:
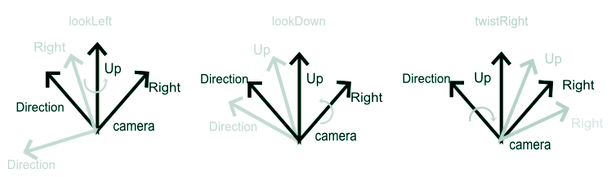
look*、twist*方法用于依照direction、up、right向量来旋转方向,旋转过程中位置保持不变:
rotate*方法用于依据给定的矢量来变换位置、旋转方向。

写的很好,谢谢
:D
[…] 6.绿色记忆 https://blog.gmem.cc/cesium-study-note […]
很用心的教程
:D
拜读并受教了。
//让镜头飞行(动画)到某个地点和方向 此处有个小错误
flyTo的属性complate
谢谢提醒
cesium 可以和 three js 结合吗? 我想结合它们,不知道如何下手。