ExtJS 4的组件机制
组件、容器是ExtJS组件机制的基础,后者是前者的子类型。
这是一个ExtJS框架的私有混入,定义了组件渲染的核心逻辑,对于下面这个包含三层嵌套的Panel:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
Ext.onReady( function() { Ext.createByAlias( 'widget.panel', { id : 'ContainerA', layout : 'hbox', width : 500, height : 500, renderTo : Ext.getBody(), items : [ { id : 'ContainerB', xtype : 'container', width : 250, height : 250, layout : 'fit', items : [ { id : 'ComponentA', html : 'Hello World !' } ] } ] } ); } ) |
Renderable定义其渲染过程如下:
- ContainerA被初始化时转调父类构造器,在AbstractC…
ExtJS 4的事件系统
ExtJS使用以Observable混入类为核心的观察者模式,提供了统一的事件发布、监听编程接口,把浏览器的原生事件统一抽象为EventObject。
ExtJS事件分成元素事件和组件事件两类:
- 元素事件:在浏览器事件机制的基础上扩展而来…
ExtJS 4的MVC框架
ExtJS 4引入MVC架构,可以用来创建ExtJS应用程序,与经典的Ext.onReady回调方式很不相同。
在开发ExtJS应用时,往往习惯于把所有JavaScript代码编写在单个文件中,生产环境下的应用通常都比较复杂,可能包括了面板、表单、表格、布局、模型、存储等多种组件的组合。大量的组件代码导致JS文件急剧膨胀,难以维护,因此很有必要根据职责的不同把代码划…
阅读全文定制ExtJS 4主题
在ExtJS 3中自定义主题相当复杂,可能需要探测每一个HTML元素,找到对应的CSS代码并修改,很多ExtJS 3组件使用了图片,可能需要手工修改这些图片才能满足新主题的配色需要。
ExtJS 4使用一些CSS3的特性来便利化主题定制…
阅读全文浅析ExtJS 4布局组件
在ExtJS中,布局决定组件的位置如何分布、尺寸如何确定。ExtJS 4对整个布局体系进行了改造,布局引擎被重新编写,提高了性能。
ExtJS 4把布局分为两类:
- 容器布局(Container Layout):组织一个组件的HTML元素。…
ExtJS 4元素与组件查询
ExtJS提供了丰富的API,允许使用类似CSS选择器的语法来进行元素、组件的查询
| 语法 | 说明 |
| * | 匹配任何元素 |
| E | 匹配标签名为E的元素 |
| E F | 匹配所有E元素的F子代元素 |
| E > F | 匹配所有E元素的直接F子元素 |
| E + F | 匹配前面存在E元… |
ExtJS 4常用组件之树面板
由于和GridPanel共享基类Ext.panel.Table,因此树、表格有很多共同的功能点。
在Ext.data包中NodeInterface、Tree、TreeStore这三个类与树面板有关。其中NodeInterface为原始的记录(Model)…
阅读全文ExtJS 4常用组件之表单
表单面板(FormPanel)类是HTML表单的容器,ExtJS 4中的表单面板由Fields、 FieldContainer、FieldSet、Label、Action等组件构成。
ExtJS 4引入了Ext.form.field包,所…
阅读全文ExtJS 4常用组件之表格
ExtJS 4中表格、树具有共同的基类:Ext.panel.Table。ExtJS 4为表格引入了无限滚动的特性:仅渲染需要使用的特性,而不是像ExtJS 3一样把所有结构都渲染出来。
Grid的两大要素是Store和Columns,前者提供数据来源,后…
阅读全文ExtJS 4中的数据处理
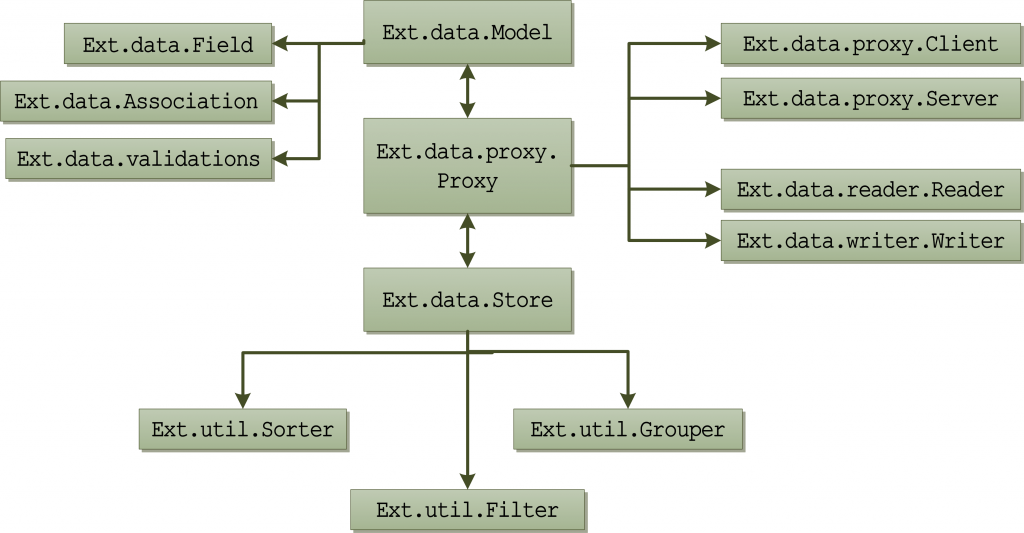
ExtJS 4引入了新的Model类,并且对Store、Proxy等类进行了重大的重构,data包的重要类的组织形式如下图: