浅析ExtJS 4布局组件
在ExtJS中,布局决定组件的位置如何分布、尺寸如何确定。ExtJS 4对整个布局体系进行了改造,布局引擎被重新编写,提高了性能。
ExtJS 4把布局分为两类:
- 容器布局(Container Layout):组织一个组件的HTML元素。…
ExtJS 4元素与组件查询
ExtJS提供了丰富的API,允许使用类似CSS选择器的语法来进行元素、组件的查询
| 语法 | 说明 |
| * | 匹配任何元素 |
| E | 匹配标签名为E的元素 |
| E F | 匹配所有E元素的F子代元素 |
| E > F | 匹配所有E元素的直接F子元素 |
| E + F | 匹配前面存在E元… |
ExtJS 4常用组件之树面板
由于和GridPanel共享基类Ext.panel.Table,因此树、表格有很多共同的功能点。
在Ext.data包中NodeInterface、Tree、TreeStore这三个类与树面板有关。其中NodeInterface为原始的记录(Model)…
阅读全文ExtJS 4常用组件之表单
表单面板(FormPanel)类是HTML表单的容器,ExtJS 4中的表单面板由Fields、 FieldContainer、FieldSet、Label、Action等组件构成。
ExtJS 4引入了Ext.form.field包,所…
阅读全文ExtJS 4常用组件之表格
ExtJS 4中表格、树具有共同的基类:Ext.panel.Table。ExtJS 4为表格引入了无限滚动的特性:仅渲染需要使用的特性,而不是像ExtJS 3一样把所有结构都渲染出来。
Grid的两大要素是Store和Columns,前者提供数据来源,后…
阅读全文Ubuntu下使用monit
这是一个在类UNIX系统中进行服务监控的工具。 可以用来管理、监控进程、程序、文件、目录、文件系统。使用它可以简化运维工作,例如:
- 如果某个进程没有启动,则启动之
- 如果某个进程没有响应,自动重启
- 如果某个进程消耗过多资源,关闭之
执行下面的命令安…
阅读全文ExtJS 4中的数据处理
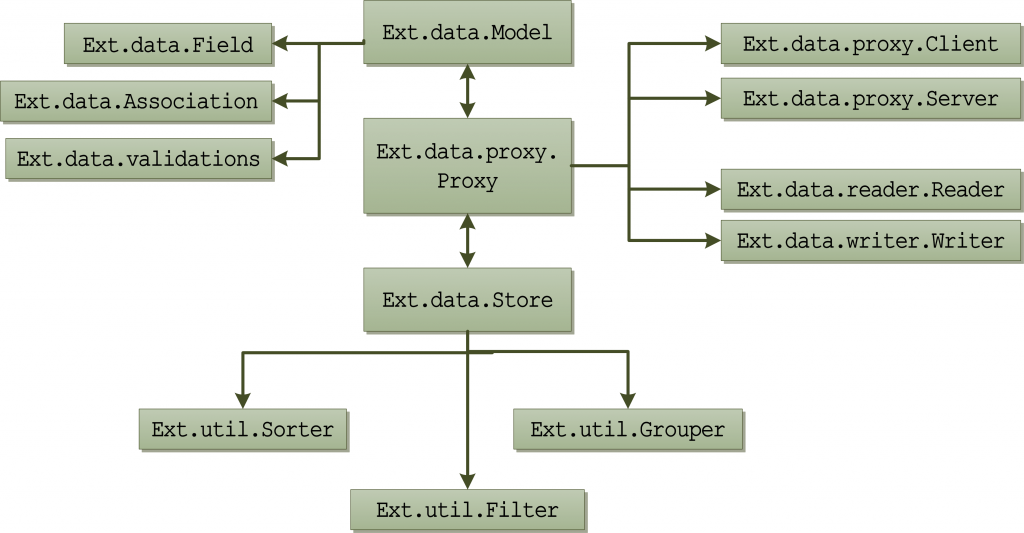
ExtJS 4引入了新的Model类,并且对Store、Proxy等类进行了重大的重构,data包的重要类的组织形式如下图:

Windows下使用Eclipse PDT + XAMPP + XDebug调试PHP
环境说明:Windows 7 X64,Eclipse 4.3.2,XAMPP 1.8.3
XDebug的设置
定位到%XAMPP_HOME%\php\php.ini,打开编辑
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
[XDebug] zend_extension = "D:\JavaEE\container\xampp\1.8.3\php\ext\php_xdebug.dll" xdebug.profiler_append = 0 xdebug.profiler_enable = 1 xdebug.profiler_enable_trigger = 0 xdebug.profiler_output_dir = "D:\JavaEE\container\xampp\1.8.3\tmp" xdebug.profiler_output_name = "cachegrind.out.%t-%s" ;启用远程调试 xdebug.remote_enable = 1 ;调试客户端IP地址或者主机名 xdebug.remote_host = "gmem.cc" ;端口和Eclipse PDT保持一致 xdebug.remote_port = 9000 xdebug.remote_handler = "dbgp" xdebug.trace_output_dir = "D:\JavaEE\container\xampp\1.8.3\tmp" |
Eclipse配置
Windows- Preferences - PHP - PHP Servers,添加服务器,注意Base URL和xdebug的…


